https://github.com/technext/Metronic-Shop-UI
mix.copyDirectory('resources/front/assets', 'public/front/assets').version();
npm run dev
Vue.component('menu-component',
require('./components/main/menuComponent.vue')
.default
);
Vue.component('footer-component',
require('./components/main/footerComponent.vue')
.default
);
<div id="app">
<!-- menu -->
<menu-component></menu-component>
<div class="main">
<!-- 引入 index.blade.php 內容 -->
@yield('content')
</div>
<!-- footer -->
<footer-component></footer-component>
</div>
<template>
<div>
<SliderComponent></SliderComponent>
<ContentComponent></ContentComponent>
<SetpsComponent></SetpsComponent>
</div>
</template>
<script>
import SliderComponent from '../index/sliderComponent.vue'
import SetpsComponent from '../index/setpsComponent.vue'
import ContentComponent from '../index/contentComponent.vue'
export default {
mounted() {
console.log("index component mounted")
},
components:{
SliderComponent,
SetpsComponent,
ContentComponent
}
}
</script>
@extends('front.layout.master')
@section('content')
<router-view></router-view>
@endsection
import Vue from 'vue'
// 引入 router 插件
import VueRouter from 'vue-router'
Vue.use(VueRouter)
// 引入路由需要的 Components
import indexComponent from '../../components/pages/indexComponent'
export default new VueRouter({
routes:[
{
path: '/',
component: indexComponent
}
]
})
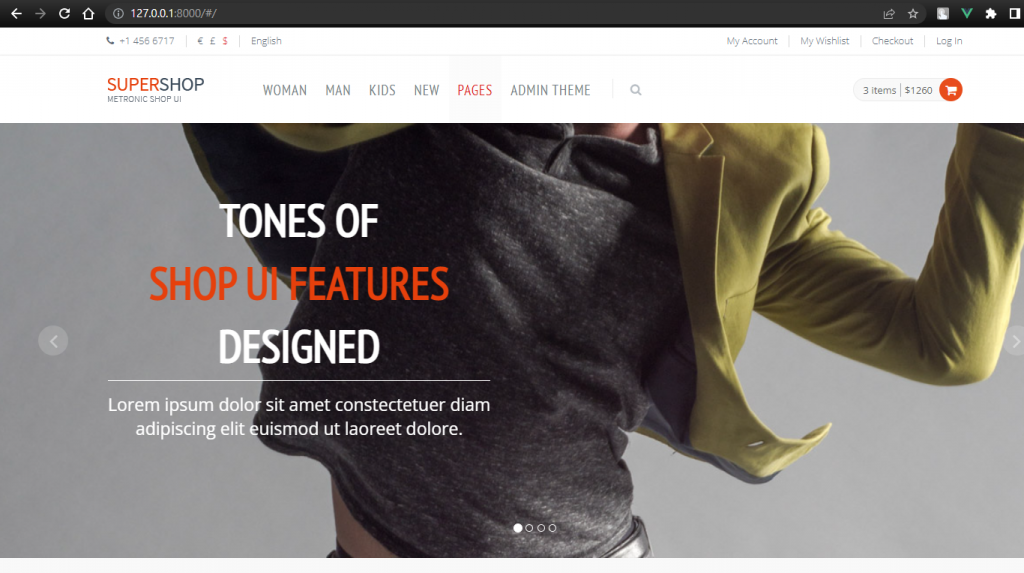
網站頁面
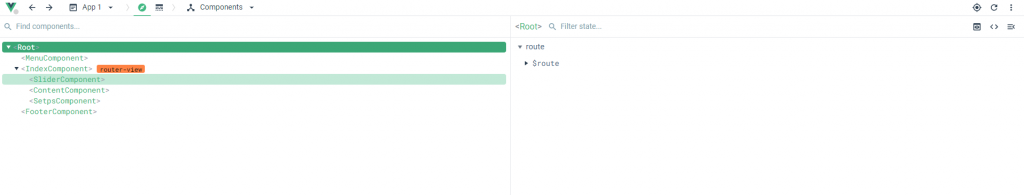
Vue.js devtools 查看
github 進版
剩下的明天繼續
